Overview
Getting to the heart of what a new website will be (and do) is key to a successful project. The first step on how to plan a website project is to commit to proper planning.
The first principle to keep in mind as you make your way through the website planning process is to be completely honest with yourself and the team that you will be recruiting, as power dynamics and aspirational goals usually creep in. There’s a tendency for conversions to derail if we’re not being realistic with actual organizational initiatives and needs. So set some ground rules and keep the team to an absolute minimum. Just like in any type of meeting, the more people you pack in, the less productive the meeting will be. So stick to the two pizza rule, and let people in the room speak their mind.
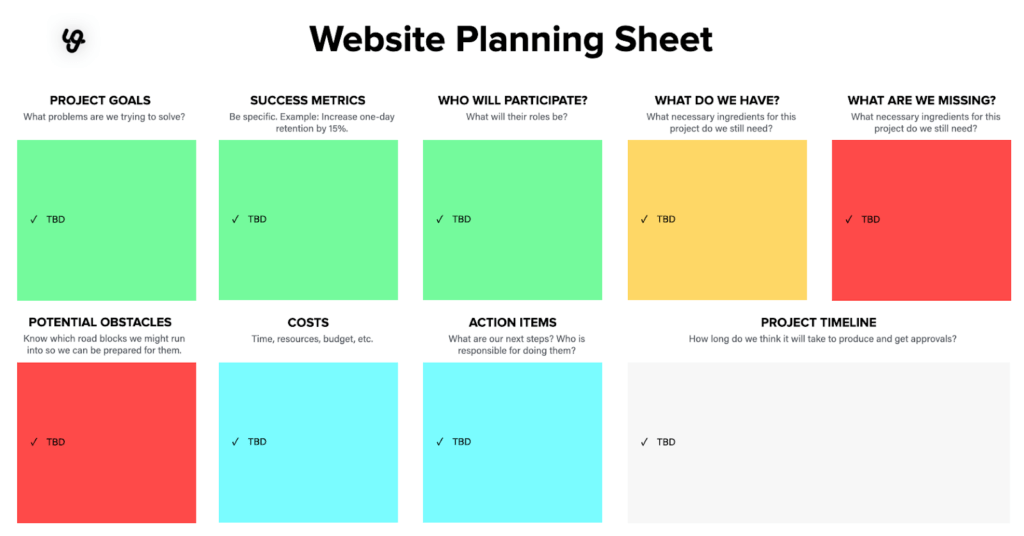
Another thing you will need to help bring shape to your website planning meetings is to download this website planning sheet. This will be your secret weapon on how to build a website project plan. It is designed to help your team quickly frame, visualize and communicate the bigger picture – and share with others who will eventually be participating in the project in some way, shape or form.
Ideal members that should be involved early in the website planning process include internal staff like leadership, marketing, product development or customer service. Later, once you have articulated the plan internally, you can share what you’ve distilled to external resources like creative freelancers or website design agencies that you are considering hiring (to get accurate pricing).
We’re not concerned about style or deliverables at this point. That will eventually materialize (but if you really want to skip ahead, then here’s a great post on what it takes to make a great website design). For purposes of this post on how to create a project plan for a website, let’s stay on-point with planning.
Project Goals
What problems are we trying to solve?
Don’t be concerned with specificity at this point. It’s okay to vague or think at a high-level, because this step is designed to be a conversation starter. Things like “increase leads”, “sell more subscriptions” or “tell our story” are perfectly fine. The next step is where we need to get more granular.
Success Metrics
Be specific. Example: Increase one-day retention by 15%.
This is where a lot more thought and debate starts to enter the picture. Getting executives in the room to articulate this will reveal what truly matters to the company and will make things crystal clear on what is needed from this development plan to be successful.
Who Will Participate?
What will their roles be?
Think about who else you need to speak to get real insights about your customer. Do you have a dedicated customer support team that fields customer inquiries (or complaints)? Can you assemble a small team of customers to serve as your beta group to bounce ideas with?
Will you have the right web design resources to manage the project, write (and optimize) the content, shape the user experience, design the layouts, code the functions and maintain the site? Think very carefully about who those people will be.
What Do We Have?
What necessary ingredients for this project are we feeling really good about?
Apart from past materials, think more broadly about the other assets you have at your disposal. Are there videos or presentations you can refer back to pull key points or visualizations that best represent what you offer now? Do the photos (and headshots) resemble what your company represents accurately? Are there product screenshots you have that need a major upgrade?
Does your logo still hold with the times? Which blog posts do you really want to keep alive or update? Does the news or press release you published a decade ago really add value? Ask yourselves if what you have is good enough for the next version of the new website.
What Are We Missing?
What necessary ingredients for this project do we still need?
When we embark on new web design projects, we notice the single most important thing people overlook and underestimate is content. Content comes in a variety of forms (like food), so think outside the confines of just words to other assets like video, animated product features, custom photography, infographics, icons, product details, customer testimonials, case studies, technical data sheets, PDF reports, podcasts, etc. You get the idea.
Potential Obstacles
Know which road blocks we might run into so we can be prepared for them.
Is your software development product on schedule? Will a delay impact your go-to-market efforts, and impact what you can reveal on the website? Perhaps team headshots won’t happen anytime soon because of Covid-19 restrictions? Will you need to factor more time for internal reviews because you have a large committee to run designs by? Think about all the possible things that may delay the project, and write it down!
Costs
Time, resources, budget, etc.
Be realistic about what you can spend. Ask others in your network (and industry) what they budgeted for a project? Perhaps you need a strong introduction video or illustrative animations to demonstrate your product. Don’t skimp on content that will truly demonstrate and communicate your key differentiators. Keep in mind that not all website projects are the same, as the level of effort required and skilled professionals needed to help you really pull this off will be a huge factor when budgeting.
Also consider outside and recurring costs like web hosting, CRM licensing costs, and web developer maintenance to ensure there isn’t any technical or operational disruptions.
Action Items
What are our next steps? Who is responsible for doing them?
Remember the three W’s. What, who and when. Write down what you need to do at this point, who will be responsible for it, and by when. Commit to doing this, and share within the company, so it’s visible and accountable.
Project Timeline
How long do we think it will take to produce and get approvals?
Last but not least is timing. Think about how long it will take to create new content, interview internal and external stakeholders for their ideas, as well as evaluate the various vendors needed to work on the project. Who will be part of the decision making process at each major milestone? Will there be company events or prior personal commitments that you need to factor for? Don’t forget upcoming vacations and major holidays, as missing those obvious gaps can add several weeks of avoidable delays to the timeline.
We hope this post helped you think more carefully about the website planning process. There are plenty of other risks to consider, but these are the main ones you want to nail down. We’re curious to know how your website project is shaping up, and happy to look it over. Please share your plan with us!